
CSSの知識があれば色も配置も幅も調節し放題です。知識が無くてもコピペでなんとかなるから取りあえずやってみるべし。
一応手元でGmailの簡易HTML風にできたので備忘録として残しておきますので、どうぞ。
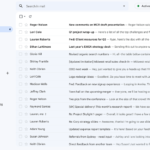
ThunderbirdをGmailの簡易HTML風カラーにする
設定エディターでカスタマイズ機能を有効化
[ツール > 設定]一番下までスクロールすると「設定エディター」というボタンがあるのでクリック。
開いた画面で検索フォームに「toolkit.legacyUserProfileCustomizations.stylesheets」と入れる。
出てきた項目の右端にある⇌ボタンをクリックして設定値を「true」に変更。
プロファイルフォルダーにchromeフォルダとuserChrome.cssを新規作成
[ヘルプ > トラブルシューティング情報]プロファイルフォルダーの欄に「フォルダーを開く」(ローカルドライブ)というボタンがあるのでクリック。
開いたフォルダに新しく「chrome」フォルダを作成。
chromeフォルダ内に「userChrome.css」ファイルを新規作成
userChrome.cssを編集
userChrome.cssをテキストエディタで開いて下記をコピペ。保存してThunderbirdを再起動すれば反映されているはず。
/* メッセージリストの背景色と枠線を変更 */
tr{
background-color: #eaf1fb!important;
}
td{
border-bottom:1px solid #cccccc!important;
}
/* メッセージリストの件名文字色を変更 */
.subjectcol-column{
color: #0033cc!important;
}
/* メッセージリストの未読背景色を変更 */
tr[data-properties~="unread"]{
background-color: #ffffff!important;
}
/* メッセージリストでメッセージを選択したときの文字色を変更し太字に */
tr.selected {
color:#000000!important;
font-weight:bold!important;
}
/* 未読数位置調整して()表示に */
.folder-count-badge{
font-size:1em!important;
}
.unread-count {
background-color:transparent!important;
color:#0033cc!important;
}
.unread-count:before {
content:"("!important;
color:#0033cc!important;
}
.unread-count:after {
content:")"!important;
color:#0033cc!important;
}
.name{
margin:0 0 0 7px!important;
flex:unset!important;
margin-inline: unset!important;
}
/* 「アドレス帳に保存」アイコン非表示 */
.recipient-address-book-button{
display: none !important;
}
/* フォルダツリーのアイコン非表示 */
#folderTree li > .container > .icon{
display: none!important;
}
/* フォルダ名の文字色変更 */
#folderTree li[is="folder-tree-row"]:not([aria-expanded="true"]) > .container > .name{
color: #0033cc!important;
text-decoration:underline;
}
/* ラベル名の文字色変更 */
#folderTree li[is~="folder-tree-row"]:not([aria-expanded="true"]):not([data-folder-type]) > .container > .name{
color: #008000!important;
}
#folderTree li[is~="folder-tree-row"]:not([aria-expanded="true"]):not([data-folder-type]) > .container > .unread-count {
color: #008000!important;
}
#folderTree li[is~="folder-tree-row"]:not([aria-expanded="true"]):not([data-folder-type]) > .container > .unread-count:before {
color: #008000!important;
}
#folderTree li[is~="folder-tree-row"]:not([aria-expanded="true"]):not([data-folder-type]) > .container > .unread-count:after {
color: #008000!important;
}
/* 検索フォームのプレースホルダー非表示 */
span[slot="placeholder"]{
display:none!important;
}
その他Thunderbird側の設定変更
デフォルトがどうだったか覚えてないけど、多分レイアウトで重要そうな設定を書いておきます。ツールバー
右上のハンバーガーメニューから[表示 > ツールバー]で「ツールバーをカスタマイズ」を選択。「アーカイブ」「迷惑メール」「削除」「受信」など欲しいボタンをドラッグアンドドロップで追加。(受信は中央のフォームで検索すると出てくる)
メニューバー
右上のハンバーガーメニューから[表示 > ツールバー]でメニューバーにチェックを入れて下記の通り設定。[表示 > ツールバー]
「スペースツールバー」のチェックを外す
[表示 > レイアウト]
3ペイン表示が嫌なら「メッセージペイン」のチェックを外す。(メール開くときはダブルクリック)
3ペインOKなら「メッセージペイン」をチェックしたうえで、分割形式をクラシック/縦/横からお好みで選択。
[表示 > 並び替え順序]
「送信日時」「降順」「非スレッド」にチェック。
[表示 > 添付をメッセージ本文に表示]
チェックを外す。
フォルダーペイン
フォルダーペインの右上「…」ボタンをクリックして、「ローカルフォルダーを隠す」にチェック。「メッセージを受信します」ボタンや「…」ボタンが目障りなら「フォルダーペインのヘッダーを隠す」にチェック。
メッセージリスト
クイックフィルターを使わないなら、メッセージリスト右上のアイコンをクリックして「メッセージリストのヘッダーを隠す」右上の「表示する列を選択します」ボタンから「メッセージ選択」「スター」「添付」「通信相手」「件名」「送信日時」にチェック。
仕切りをドラッグアンドドロップして好みの幅に調整。
最後に[他のフォルダーにも適用 > フォルダー全体(サブフォルダーも含む)]で他のフォルダーも同じ形式に揃える。
 Gmailの簡易HTMLが廃止されたので代替案&妥協案を摸索
Gmailの簡易HTMLが廃止されたので代替案&妥協案を摸索

 Googleの画像検索でサイズ指定できなくなった!⇒復活させる方法
Googleの画像検索でサイズ指定できなくなった!⇒復活させる方法 子供の頃から、指の間を毛布や布団の端でスリスリするクセが抜けないのだが
子供の頃から、指の間を毛布や布団の端でスリスリするクセが抜けないのだが 【悪用厳禁】Twitterで呟いた瞬間にアカウントロックされる危険なNGワード
【悪用厳禁】Twitterで呟いた瞬間にアカウントロックされる危険なNGワード Windows 10 1909から20H2のアップデートに失敗し続けるエラー原因(成功までに行った解決策全部)
Windows 10 1909から20H2のアップデートに失敗し続けるエラー原因(成功までに行った解決策全部) METAMASKは複数PC間でアカウント共有可能! 公式に認められてる使い方です、一台のみは嘘!
METAMASKは複数PC間でアカウント共有可能! 公式に認められてる使い方です、一台のみは嘘!